Dreamweaver 教程-CSS盒子模型
- 时间:2014-08-14 17:47
- 来源:下载吧
- 编辑:xfront
浏览器读取HTML代码,解释其结构和格式,最后显示网页。而CSS的重要作用就是重新格式化HTML中每个元素的显示效果。CSS在每个元素周闱增加了一个假想的盒子(box),可以定义盒子的颜色、大小及其里面的内容等。CSS可以指定字体、行间距、颜色、边框、背景阴影和图形,以及边距和填充等。
CSS盒子模型示例代码:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下载吧CSS教程盒子模型</title>
<style type="text/css">
<!--
h1, p, strong, em {
border: 3px solid orange;
margin: 5px;
padding: 5px;
width: 450px;
line-height: 150%;
background-color: green;
color: white;
}
-->
</style>
</head>
<body>
<h1>下载吧CSS</h1>
<p>这是下载吧CSS教程盒子示范<strong>粗体</strong> 和 <em>斜体</em>。 CSS可以对HTML代码的每个元素都进行格式化 </p>
<p>版权所有,下载吧</p>
</body>
</html>CSS盒子(CSS box)的构成
内容(content)、填充(padding)、边框(border)和边界(margin)。盒子的内容是必需的,而填充、边框和边界都是可选的。如果把CSS的盒子看做现实生活中的盒子,那么内容就是盒子里装的货物;而填充就是怕货物损坏而添加的泡沫或者其它抗震的东西;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能与其他物体紧挨在一起,而必须有一段空隙。当然了,CSS中的盒子是平面的。
CSS边框(border)
下面的例子均是在“DIV和Span”教程例子的基础上进行修改。首先为box div添加边框。代码修改如下:
.box {
background-color: #EEFAFF;
width: 30%;
float: left;
border: 1px solid #000000;
}查看修改后的页面,可以看到box的外边多了一条1像素宽的黑色实线边框。在border: 1px solid #000000;一句中,我们一起为border指定了三个属性值,其实它等效与下面的CSS语句:
border-style:solid; border-color:#000000; border-width:1px;
其实CSS中还有一些属性支持这样的写法,比如之前学过的font。下面让我们来看看如何控制某一侧的边框属性。我们为boxhead div添加一个1像素的虚线下侧边框,查看效果。修改的代码如下:
.boxhead {
font-size: 14px;
font-weight: bold;
background-color: #AEC6FD;
border-bottom:1px dashed #000000;
text-align: center;
width: 100%;
color: #FFFFFF;
}上面的例子只用到了两种边框,下面来看看其它几种样式的边框。
<p style="border:dotted"> </p> <p style="border:double"></p> <p style="border:groove"></p> <p style="border:inset"></p> <p style="border:outset"></p> <p style="border:ridge"></p>
CSS填充属性(padding)
填充属性定义的是内容(content)与边框(border)的距离,下面我们来为boxhead div添加一个5像素的填充。
.boxhead {
font-size: 14px;
font-weight: bold;
background-color: #AEC6FD;
border-bottom:1px dashed #000000;
text-align: center;
width: 100%;
color: #FFFFFF;
padding:5px;
}看看修改之后的页面,是不是boxhead div中的内容距离边框有了一段距离?与边框属性(border)一样,填充属性(padding)也可以只设定某一边。例如:padding-left、padding-bottom。
CSS边界属性(marging)
为了更好的理解边界(marging)属性,我们现在试着为网页多添加几个box,然后再看看网页的外观。你会发现box都连在了一起,也许你不喜欢这样的布局。那么我们就为他们设置边界属性吧,需要修改的代码如下:
.box {
background-color: #EEFAFF;
width: 30%;
float: left;
border: 1px solid #000000;
margin:5px;
}修改之后的页面所有的box之间都有了5个像素的间隔,这就是边界属性的作用。当然了,边界属性与其他两个构成盒子的属性一样都可以单独定义某一个方向。
CSS盒子模型实例

CSS盒子模型示意图
CSS盒子模型实例

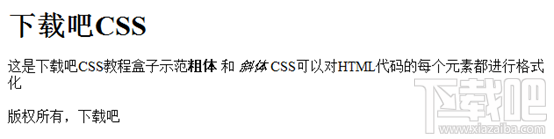
正常的HTML代码显示效果

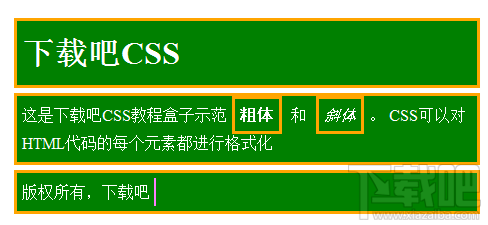
CSS盒子模型实例效果图
- Dreamweaver教程-使用属性面板
- Dreamweaver教程-更改文本字休、颜色和大小
- Dreamweaver教程-选择并修改CSS样式
- Dreamweaver教程-插入图像
- Dreamweaver教程-修改标题并保存
- Dreamweaver教程-选择CSS布局
- Dreamweaver教程-Dreamweaver欢迎屏幕
- Dreamweaver教程-新建Dreamweaver本地站点
- Dreamweaver教程-CSS定位(positon)
- Dreamweaver 教程-div和span标签在CSS中的应用
- Dreamweaver 教程-CSS列表(list)
- Dreamweaver 教程-CSS背景属性(background)
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安



