微信小程序新手教程目录文件详解视图渲染详解
- 时间:2016-12-29 16:40
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程目录文件详解视图渲染详解,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
一、目录文件详解
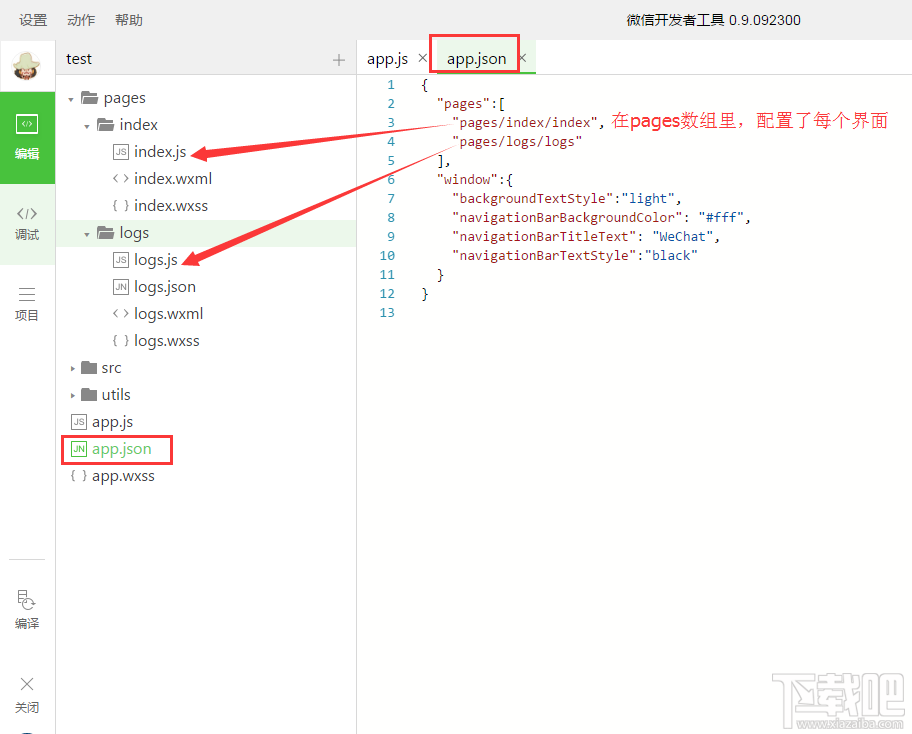
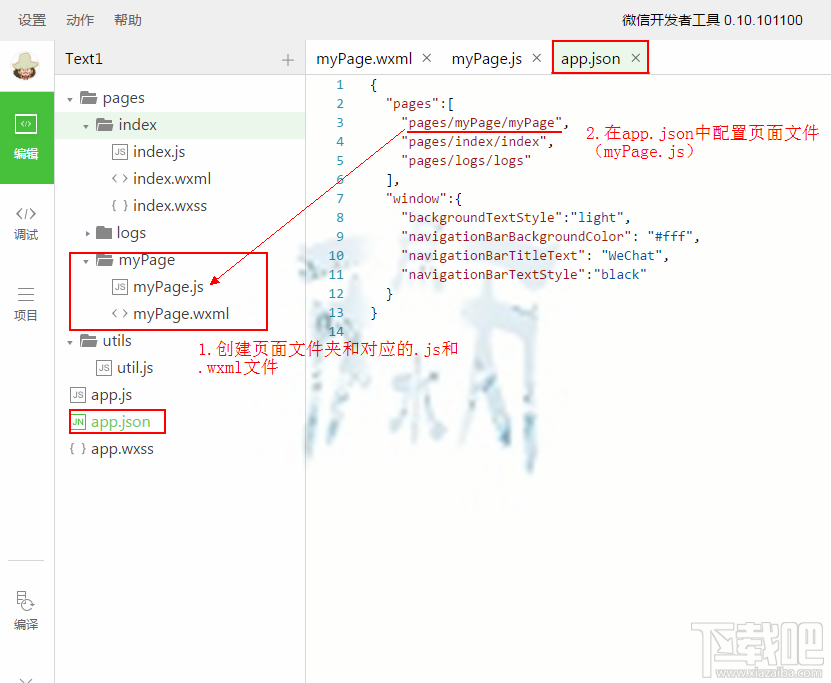
1.首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录

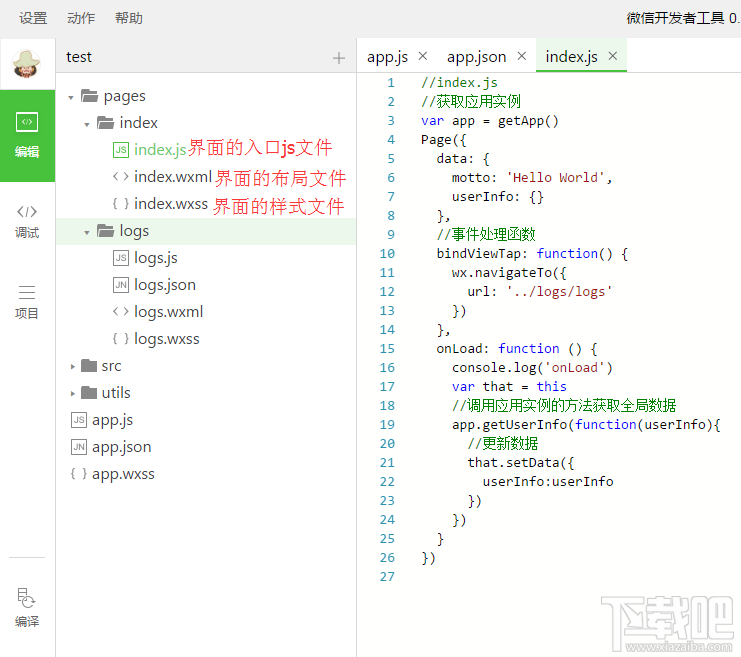
2.可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,那wxss是什么呢?它是每个界面的样式文件。比如:看下图可以看到,创建新的项目有两个界面,一个是index.js界面,一个是logs.js的界面,且都有对应的布局文件(.wxml)和样式文件(.wxss)

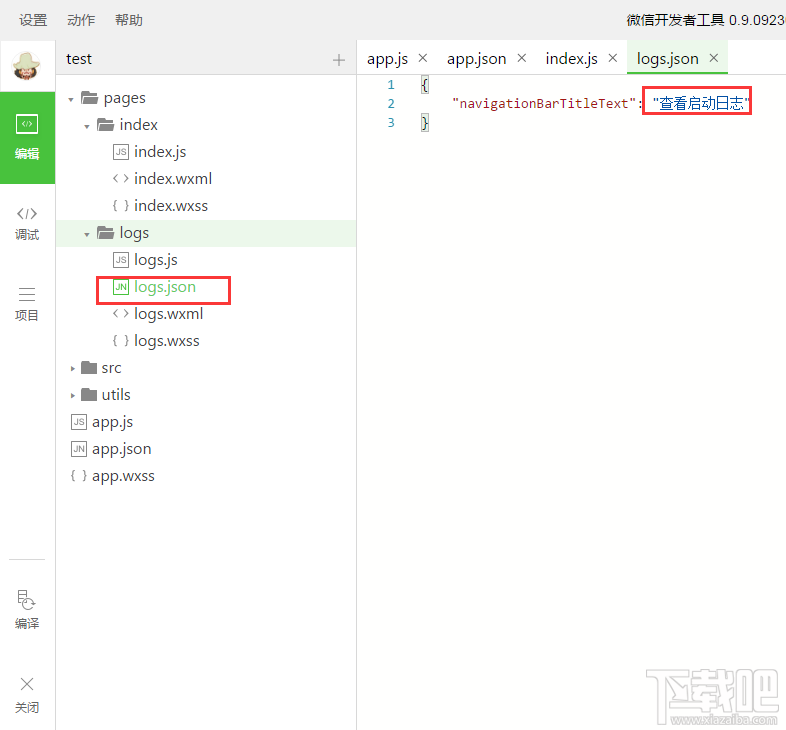
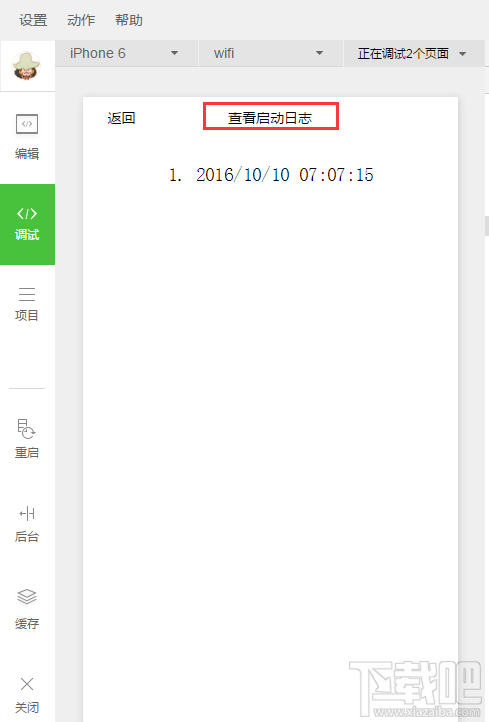
3.可以看到在logs文件夹中比index文件夹中多出了一个logs.json的文件,这个文件是干嘛的呢?可见,这个文件不是必须的,因为index界面的文件夹中就没有这个文件,logs.json这个文件配置了一个界面的title的信息


具体效果可以看下gif图

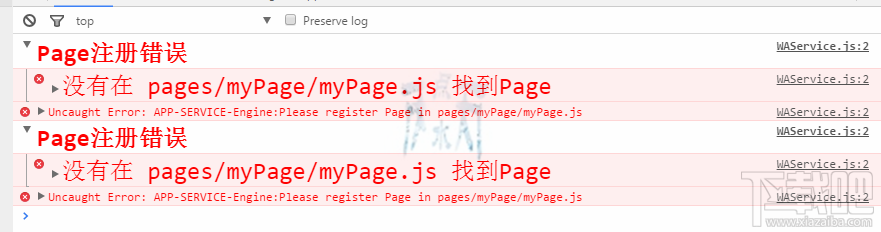
2.然后进入调试界面,点击重启按钮,看下效果,会发现在控制台中弹出了报错的信息,如下:

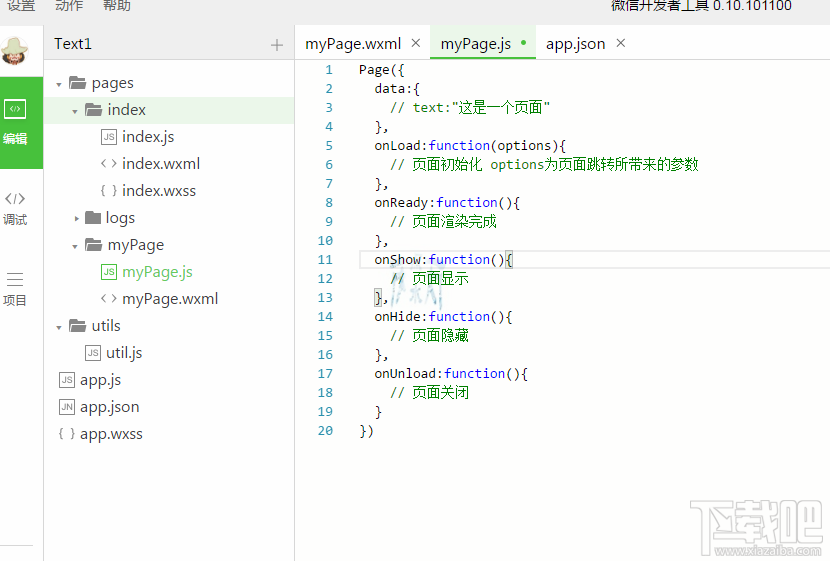
3.看报错的信息,很清楚的知道在myPage.js文件中没有找到Page方法,因此我们在myPage.js文件中调用Page方法,然后调试,重启,就会发现不报错了!

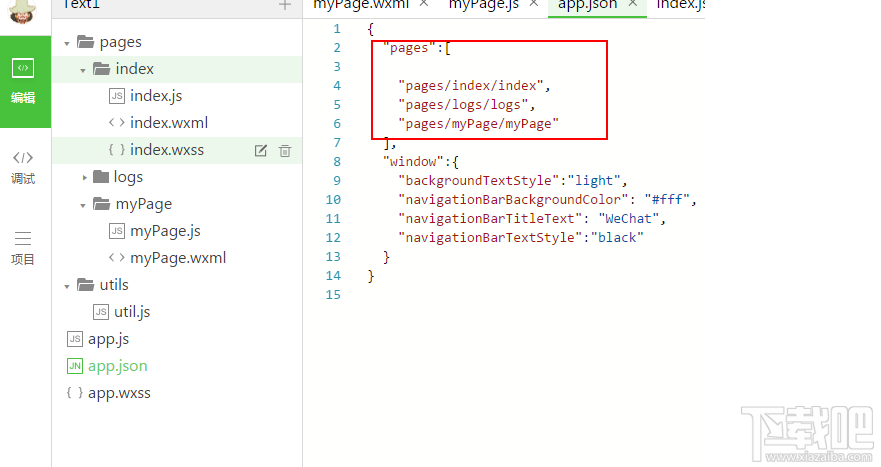
4.好了,在第一点中也说到,在app.json中pages的数组里,第一个代表着启动时第一个加载的页面,那好我们把顺序调转一下,就可以验证我们的结论了

建议看官方的教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
二、组件的使用和数据的绑定
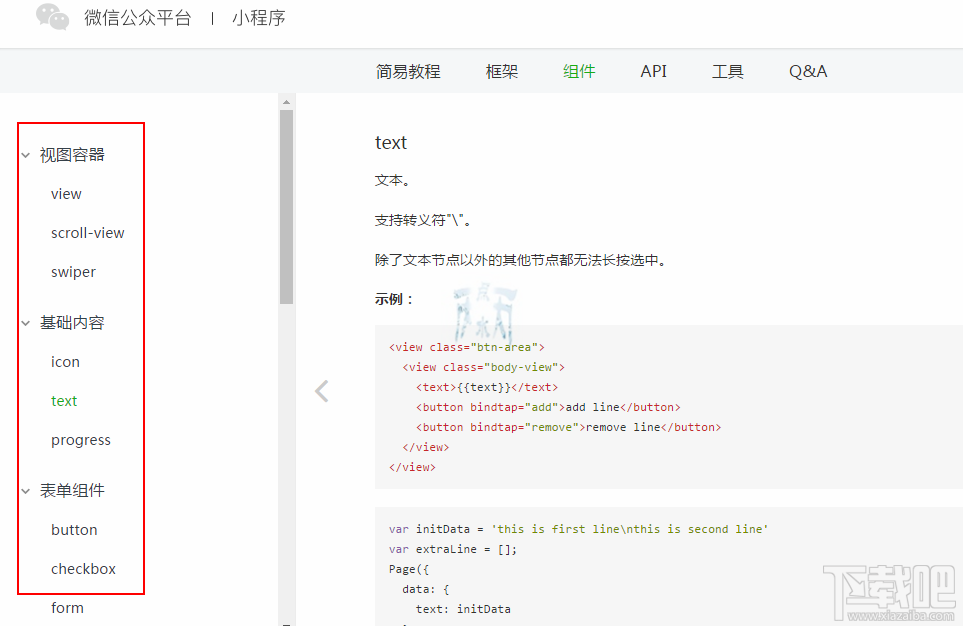
1.要了解微信小程序组件的使用,较好的方法就是查看微信小程序的API文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/

可以看到API文档详细的介绍了各种组件的使用,要熟悉组件的使用,较好的方式就是多练了!
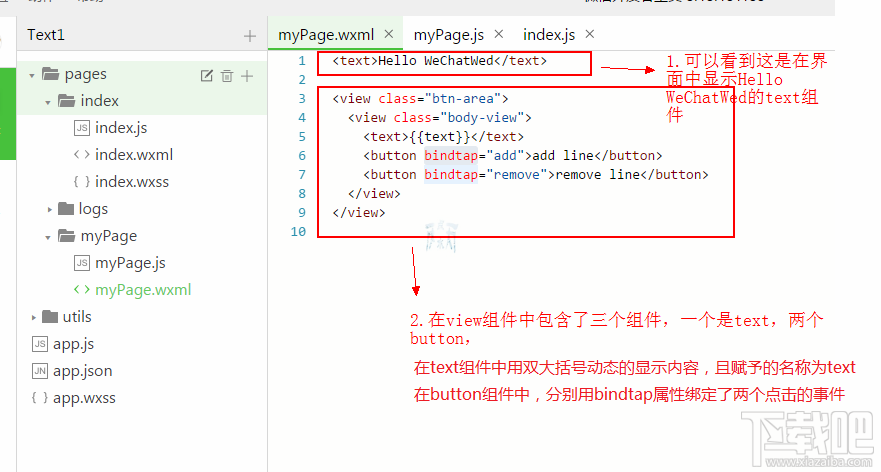
2.看着文档,把官方文档的例子直接贴进来,然后我们也创建一个text组件,看看效果先吧:

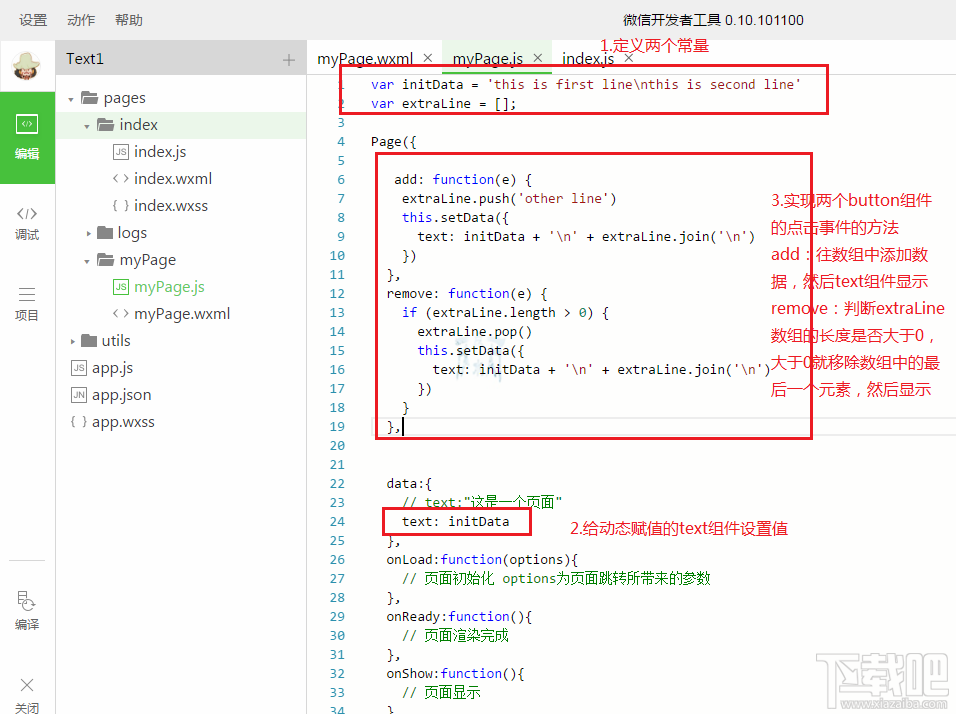
js代码:

三、渲染标签
微信小程序给我提供了两种渲染标签:
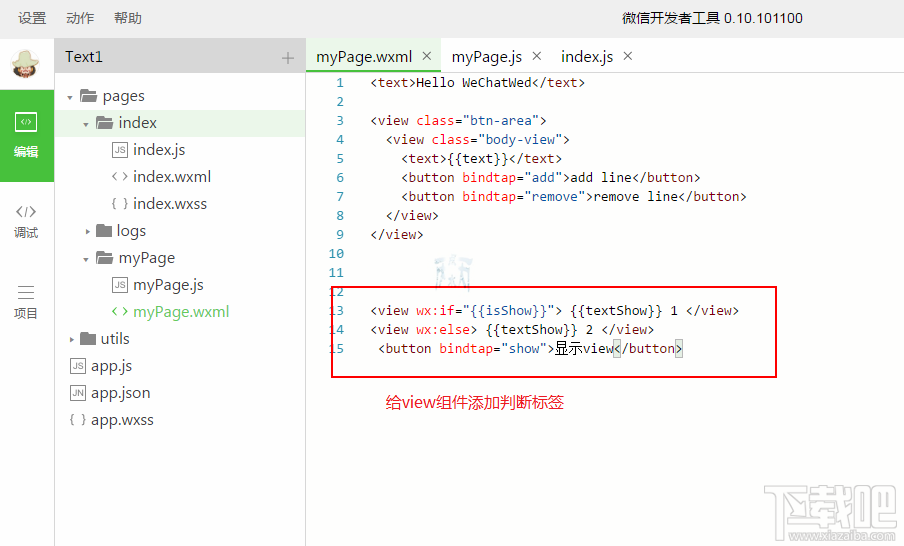
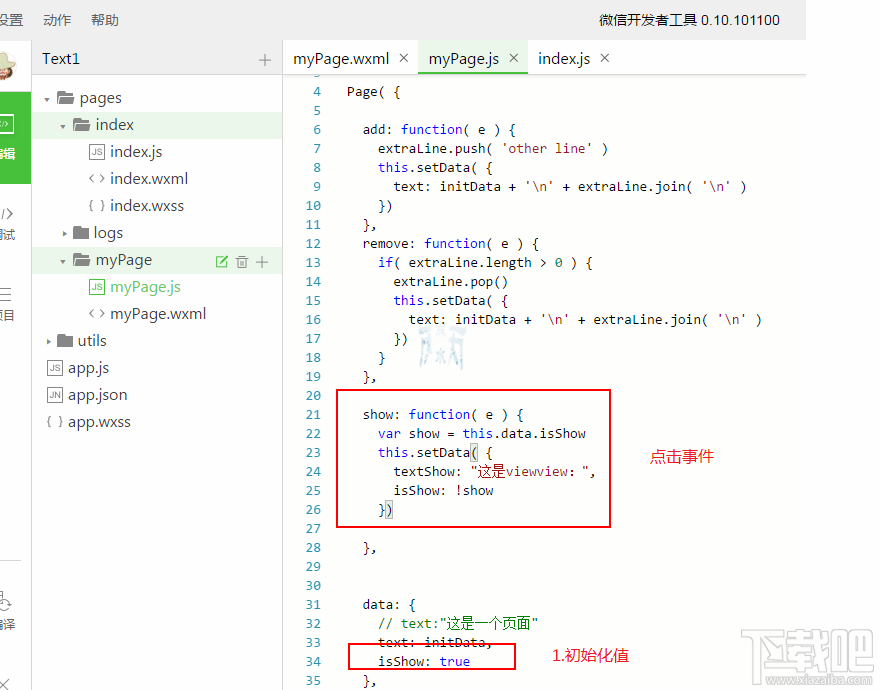
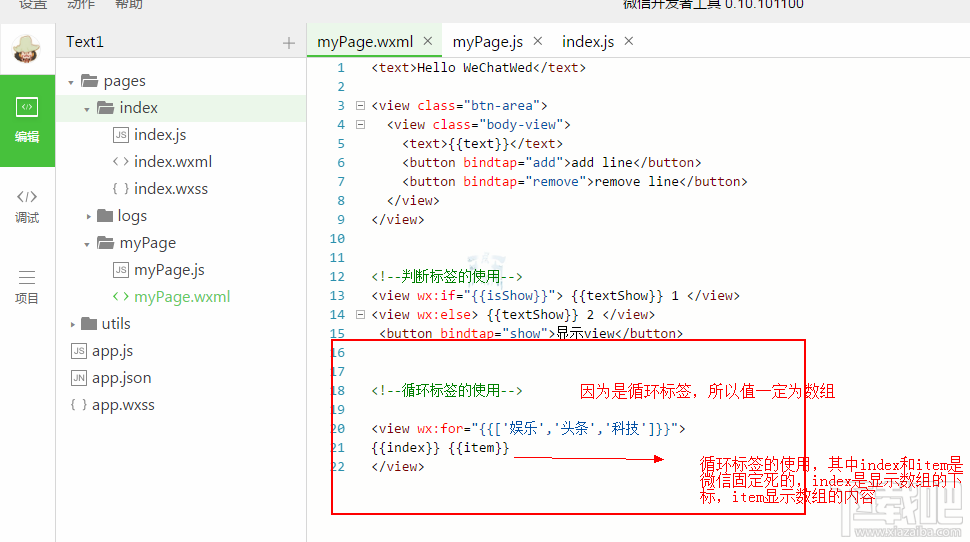
1.判断标签wx:if和wx:else


虽然之前没有接触过js,可是代码也挺容易理解的,逻辑思维跟Android还是有点像,不过想学好,还是要学下js的,所以最近我也会学下js
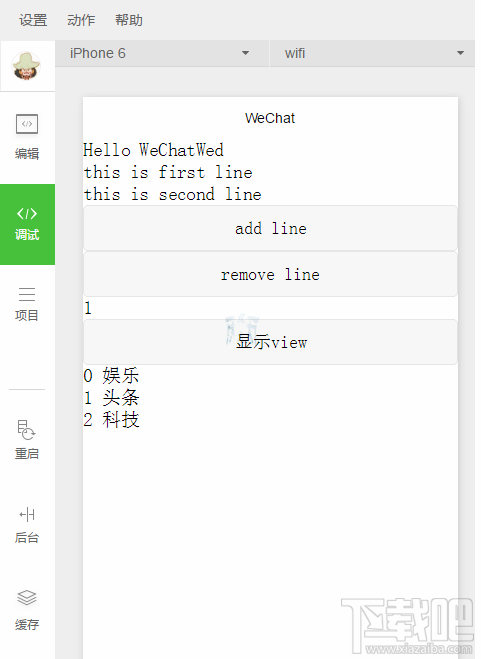
最后我们看下效果图吧,可以看到当位true的时候就显示1 false时显示2

看下效果图:

四、样式模板的使用
从上面的代码就可以看到,一个界面可能会用到很多布局的代码,可是界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也有样式模板的使用方式
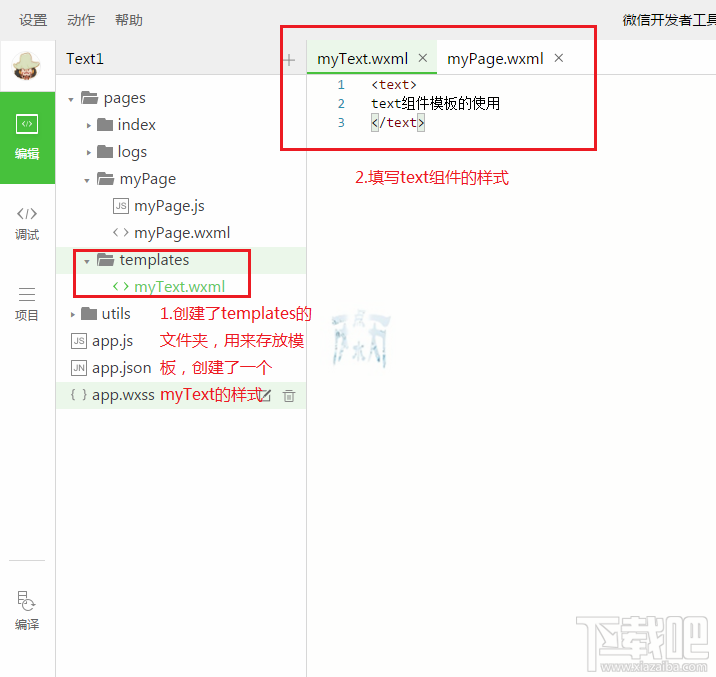
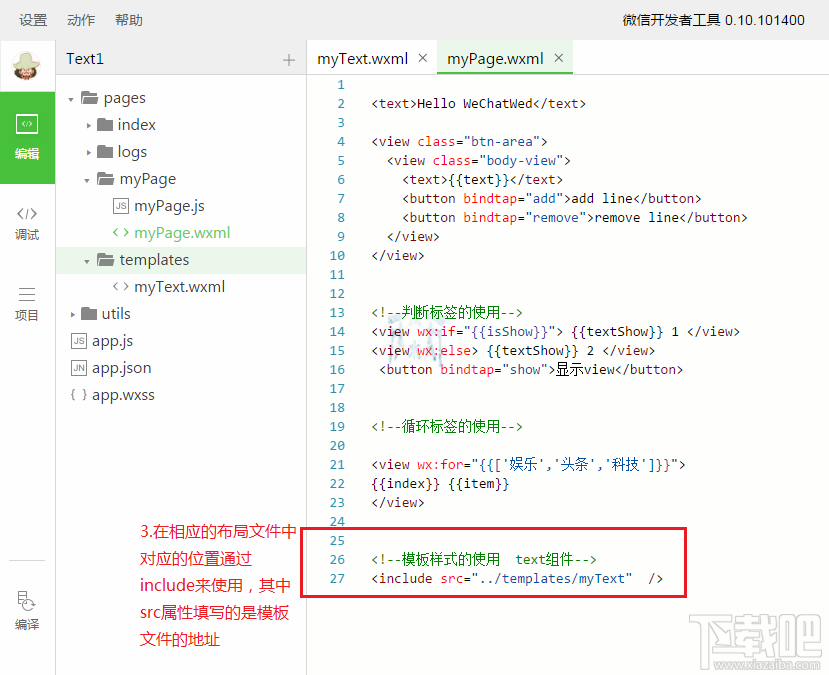
1.使用include的方式包含模板样式
例如:
具体的使用看图片:


使用这种方式引用模板,实际上就是等同于把templates中的myText的代码全部复制到include这里
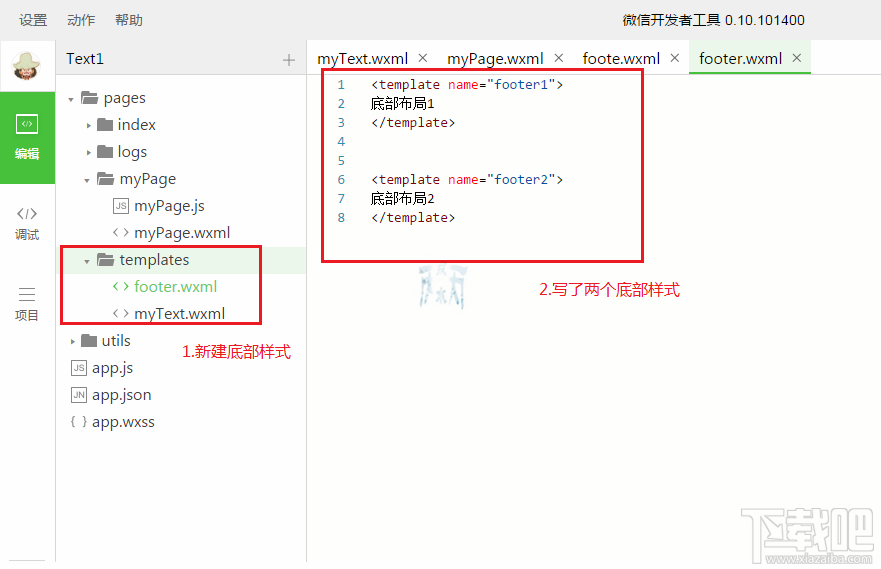
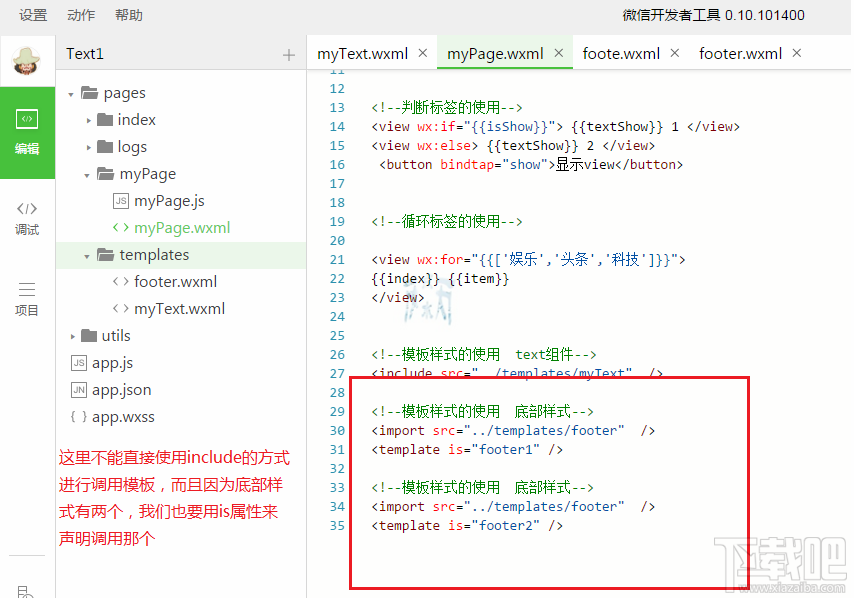
2.使用import的方式
例如:


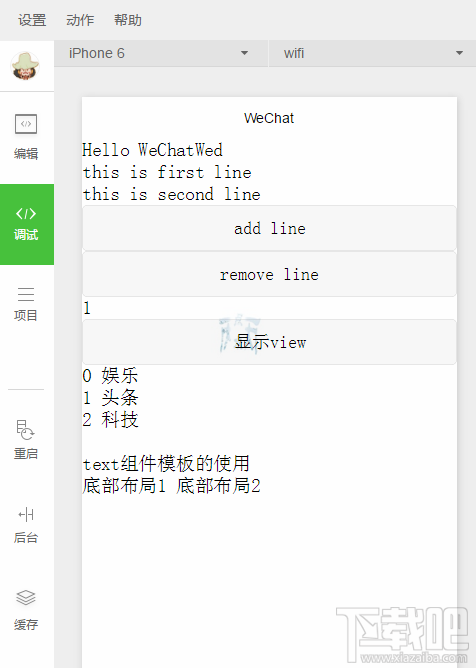
最后看下效果图:

以上就是下载吧微信小程序新手教程目录文件详解视图渲染详解了,希望能帮到你
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安
