Axure RP 8设计验证码倒计时原型方法
- 时间:2017-04-26 18:53
- 来源:三联
- 编辑:xwgod
Axure RP 8设计验证码倒计时原型方法?Axure RP 8设计软件设计一个场景下的页面,场景:输入手机号码,点击“获取”按钮,“获取”变为倒计时,将验证码发送到手机号;用户可以将手机上验证码输入到验证码框。下面就是这个实现过程,操作如下:

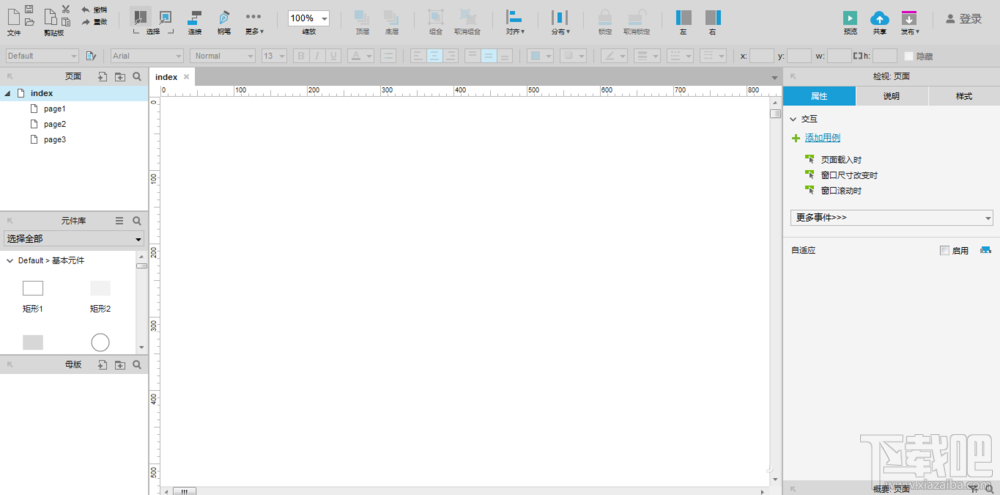
1、打开Axure RP 8软件,在元件库中找到“矩形3”元件,拖一个到画布中,如下图所示:


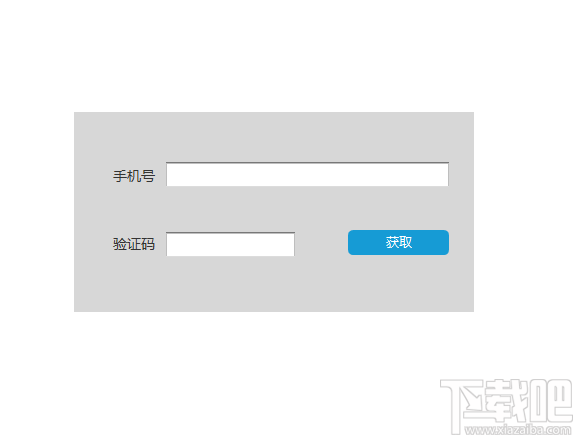
2、在元件库找到“label”元件,拖两个“label”元件和两个输入框、一个按钮到画布中,如下图所示:

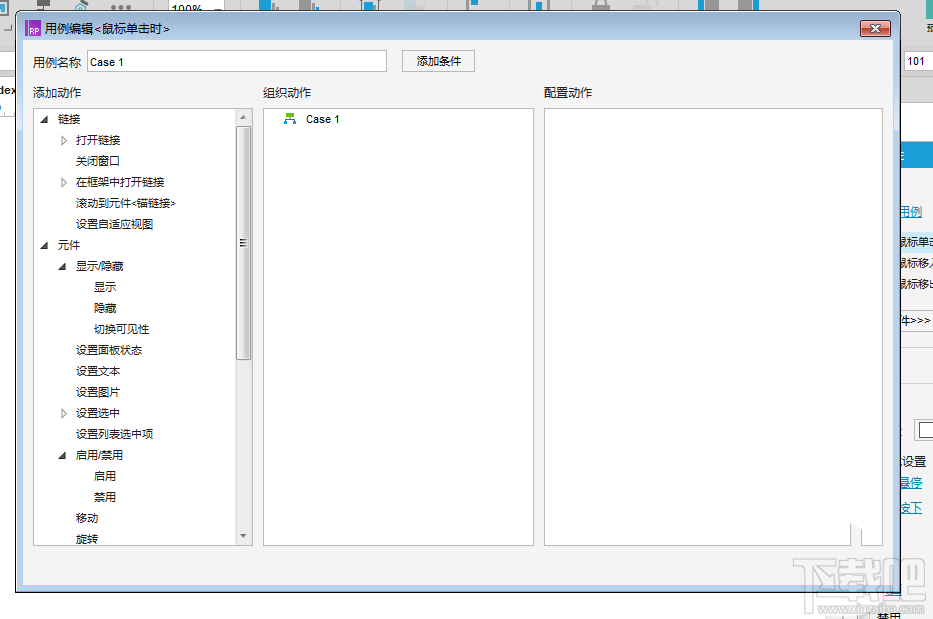
3、选中“获取”按钮,添加鼠标单击时用例,如下图所示:

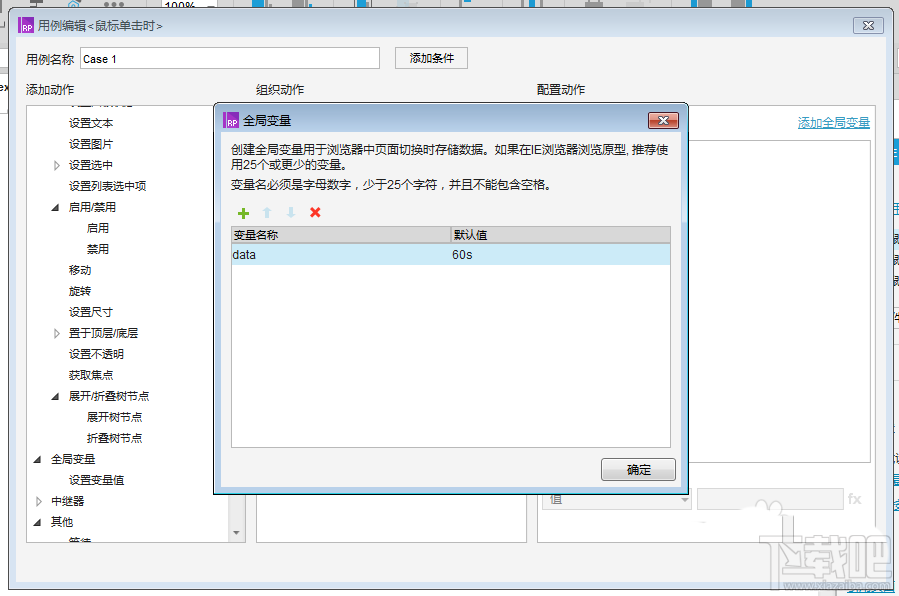
4、添加“设置变量值”,添加变量“data”,默认值为“60s”,如下图所示:

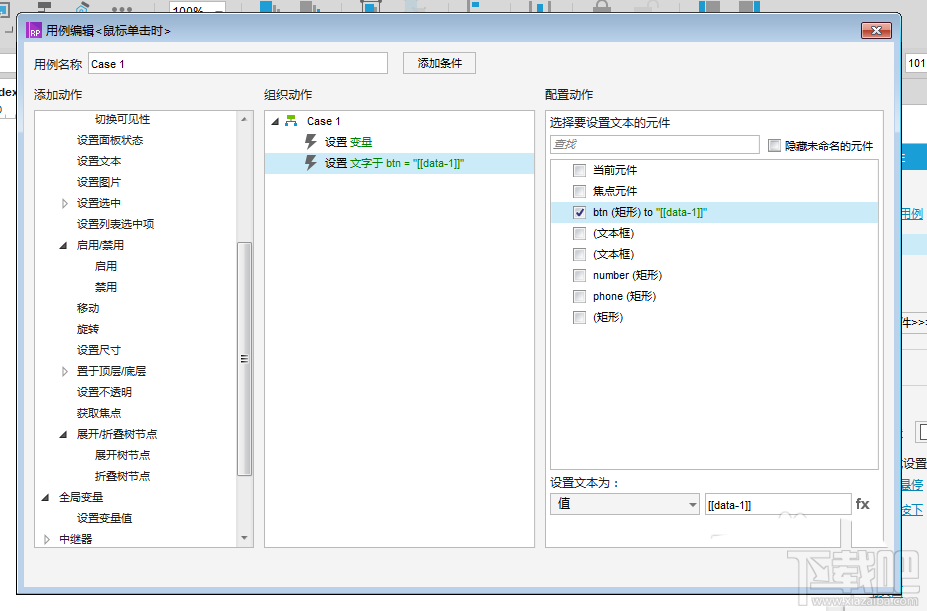
5、再次添加动作“设置文本”,设置按钮的文本为变量[[data-1]],如下图所示:

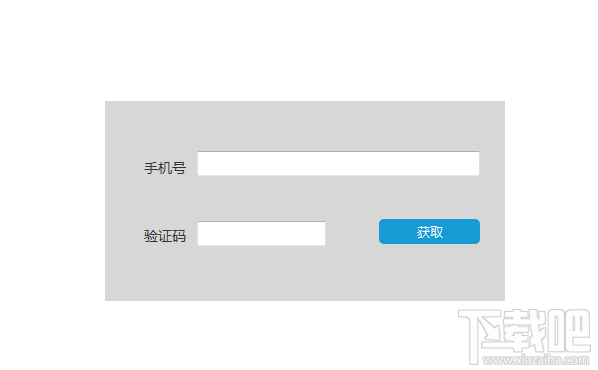
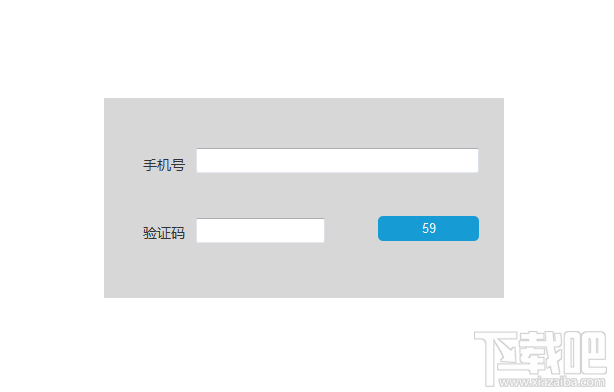
6、预览该原型界面,点击“获取”按钮,这时“获取”文字变为时间倒计时,如下图所示:

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安
